1. Branding
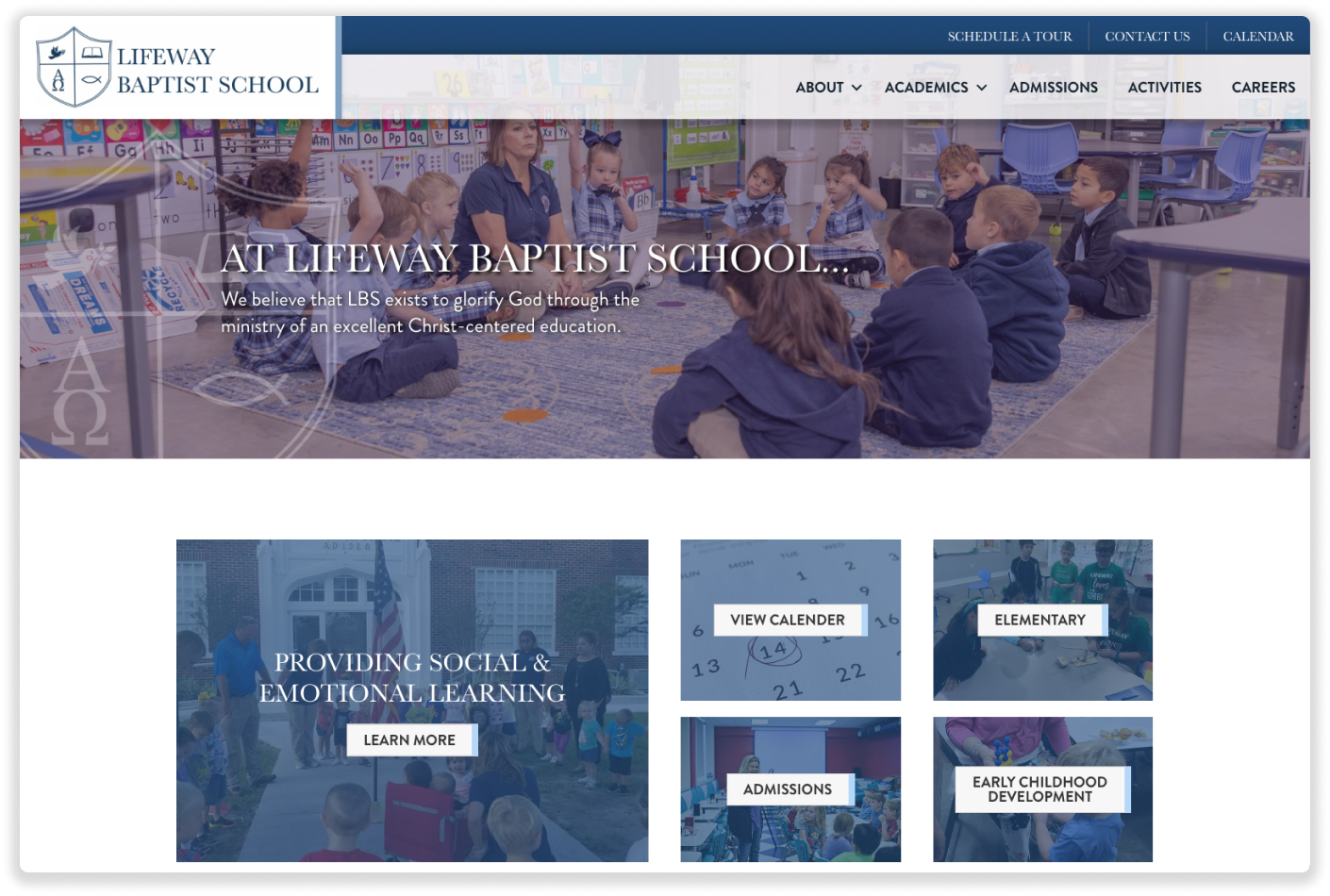
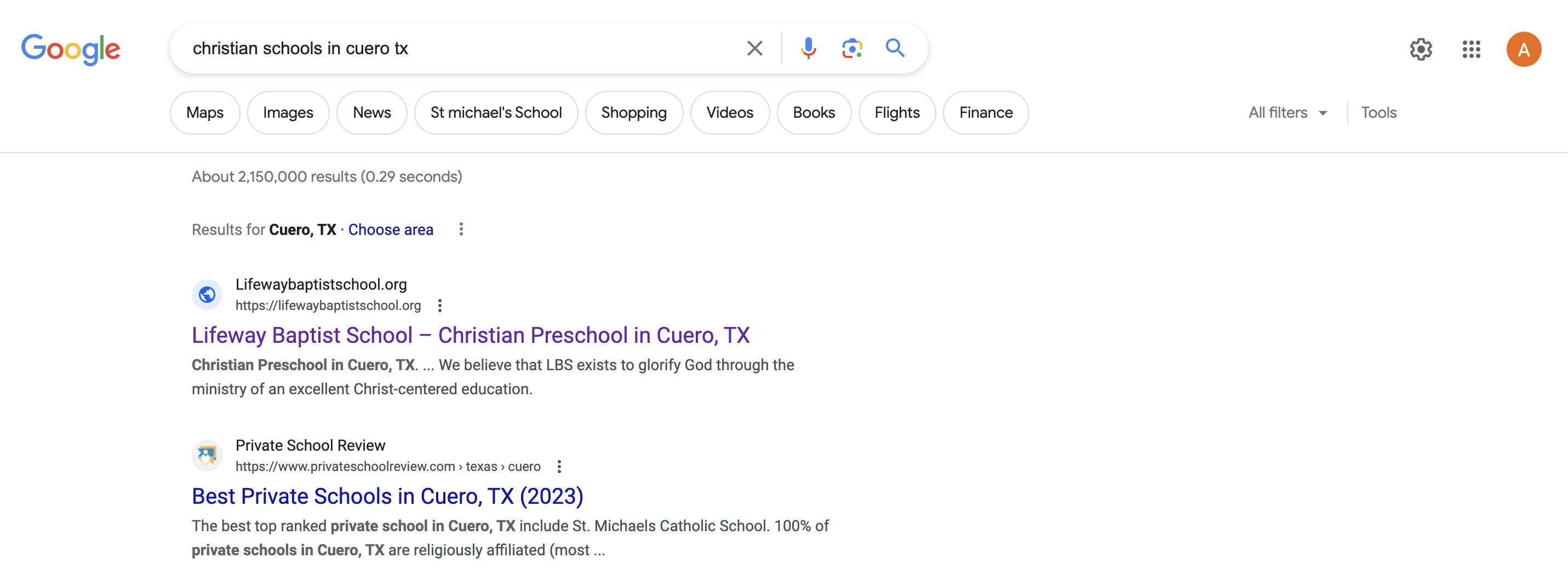
My first project at TXCAP when I started in August 2022 was to think of a way to make a mascot for the school program at Lifeway Baptist Church.
The goal was to capture a sense of fierceness while maintaining child-friendliness to represent the early childhood development aspect of the school.